Androidアプリを開発したいなーと思っていたんですけど、普通にJavaやらKotlinで開発するのは「なんかつまらないなー」ということでプログラミング言語Dartを使用するフレームワークであるFlutterを使用してアプリ開発をしていこうと思います。
OSはWindowsです。
今回はプロジェクト作成時に自動的に作成されるサンプルプログラムを実行していきます。
そもそもFlutterって?
Wikipediaより
Googleによって開発されたフリーかつオープンソースのモバイルアプリケーションフレームワークである。FlutterはAndroidやiOS向けのアプリケーションの開発に利用されている。
Flutter
はい。まぁ、フレームワークです。はい。
Windows+Flutter準備
では準備しましょうか。まずFlutterを使用するためにDartを使用できる環境を整えましょう。
一応別の記事でDartの環境を整えているのでそちらを参考にしていただければ......
[st-card-ex url="https://www.dice-programming-etc.com/dart-discord-bot-nyxx/" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
Flutterの準備
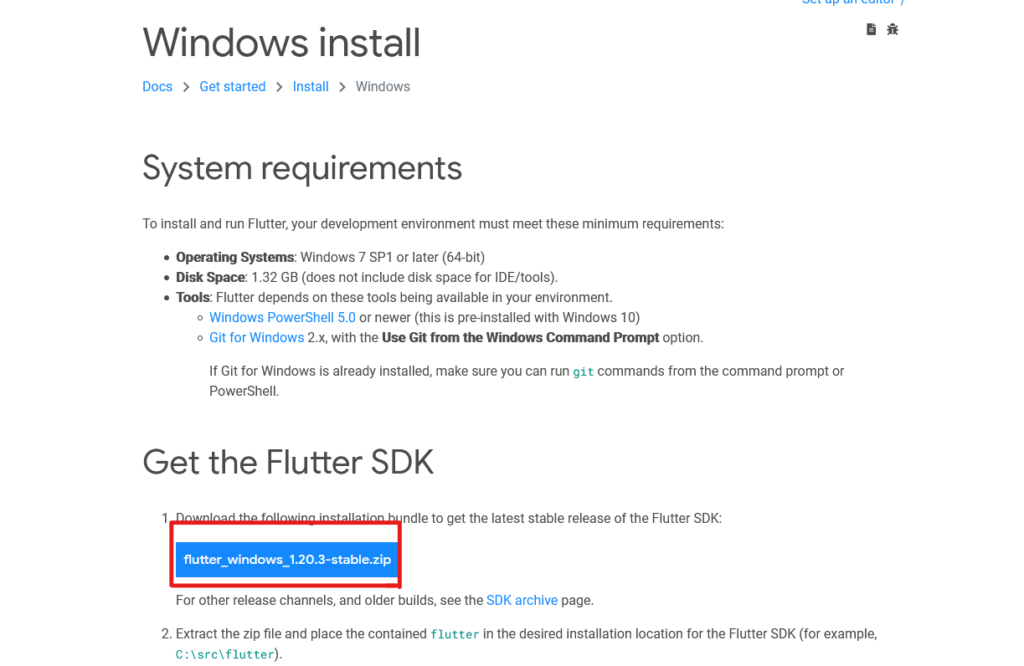
まずはFlutterの準備をしましょう。Flutterの公式サイトから自分の環境にあったものをダウンロードしてください。
[st-card-ex url="https://flutter.dev/docs/get-started/install" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
windowsの場合ですが下の画像の赤枠をクリックしてzipファイルをダウンロードしてパスを通してください。

パスの通し方が分からない方はこちらのサイトが参考になります。
[st-card-ex url="https://itlogs.net/windows-10-path/" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
次にAndroid Studioをインストールしましょう。
Android Studio単体でインストールするのも良いですが、ソフトウェアはアップデートされていくものなので色々と楽に管理できるものをインストールしようと思います。
JetBrains Toolboxのインストール
jetbrains toolboxなるものをインストールします。これはAndroid Studio含めJetBrainsが提供しているソフトウェアをまとめて管理できるツールになります。(JetBrains製品を使っている人には超おすすめ!)
[st-card-ex url="https://www.jetbrains.com/ja-jp/toolbox-app/" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
インストーラーをダウンロードしたらインストールしちゃってください。
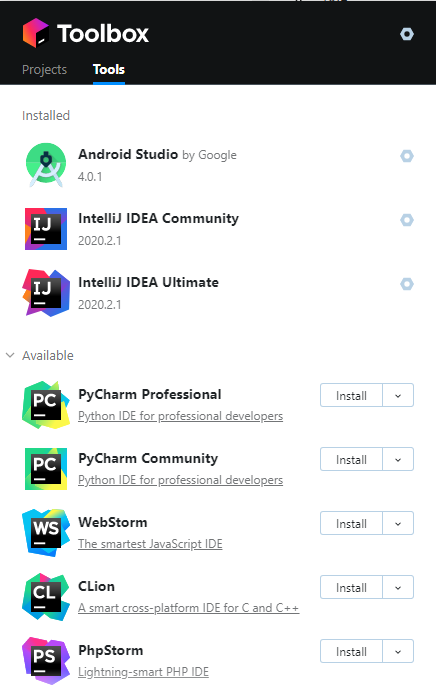
インストール後自動で起動しなかった場合は自分で起動してください。起動するとこんな画面になります。
(私はすでにIntelliJ IDEAとAndroid Studioをインストールしているので「Installed」に表示されています)

一覧からAndroid Studioを見つけて「Install」を押してインストールしてください。
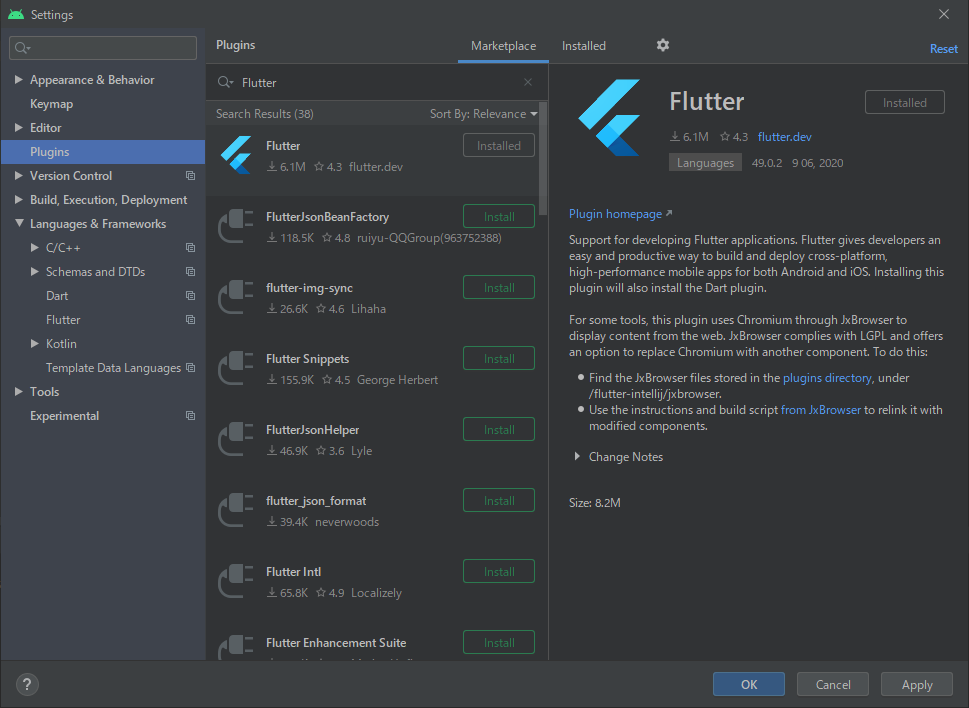
次はAndroid Studioの設定です。「settings(設定)」から「Plugins」を選択して検索欄に「Flutter」と入力してプラグインをインストールしてください。

ここまでできたらアプリケーション開発の方に入っていきましょう。
アプリを作ろう

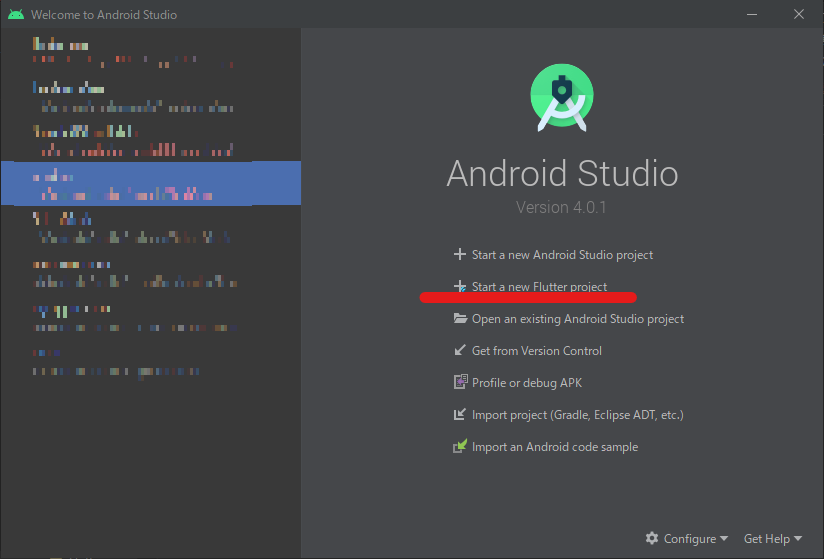
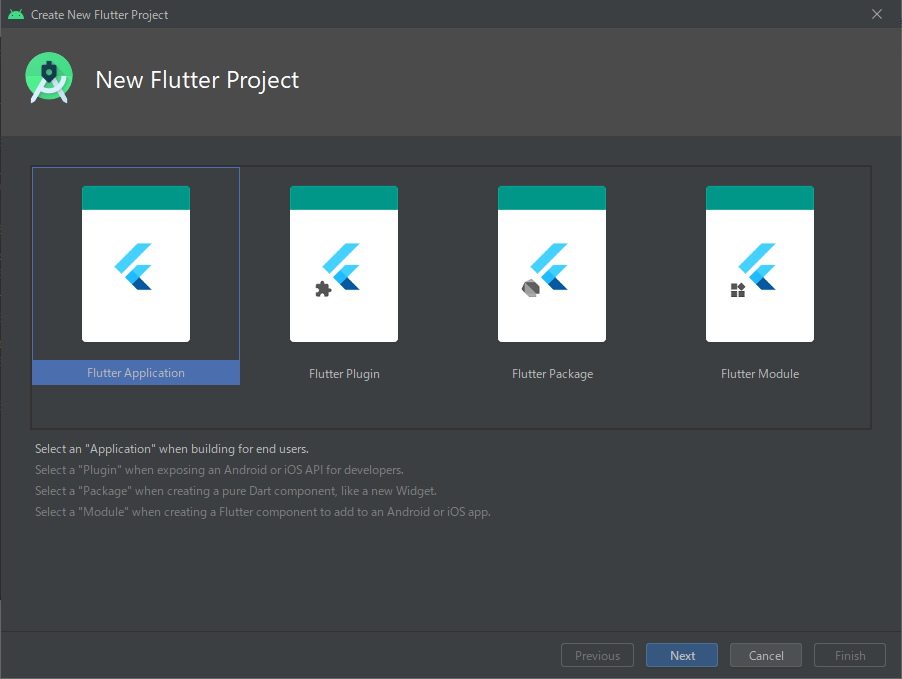
「Start a new Flutter project」からプロジェクトを作成します。

Flutter Applicationを選択し......

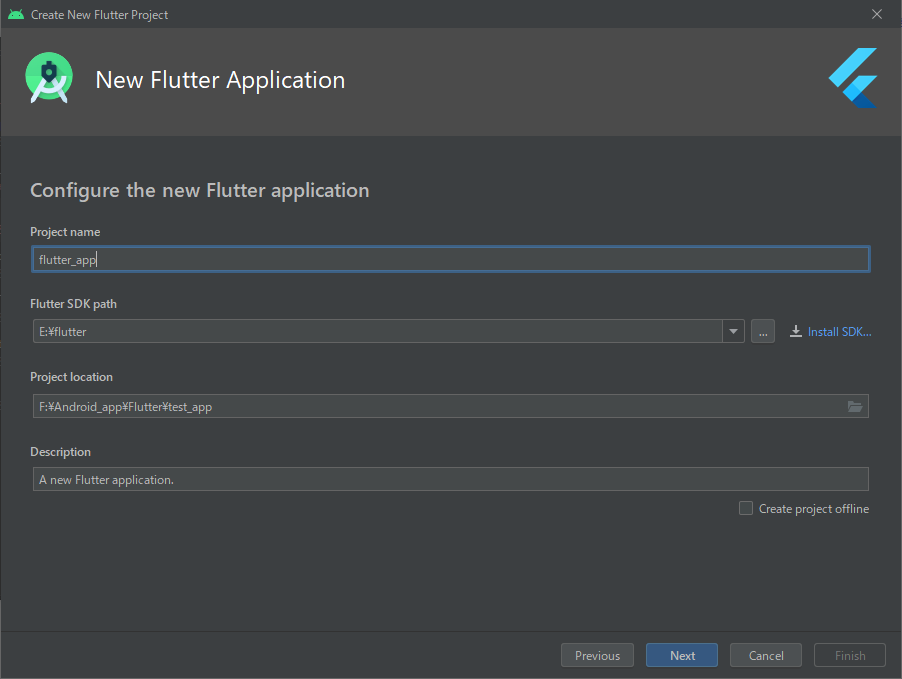
プロジェクト名を決めます。ここで、Flutter SDK pathとありますが、「Install SDK...」から先ほどFlutterのパス設定したフォルダを選択するとインストールされます。
「Project location」はプロジェクトの保存先です。
「Description」はアプリケーションについての説明です。

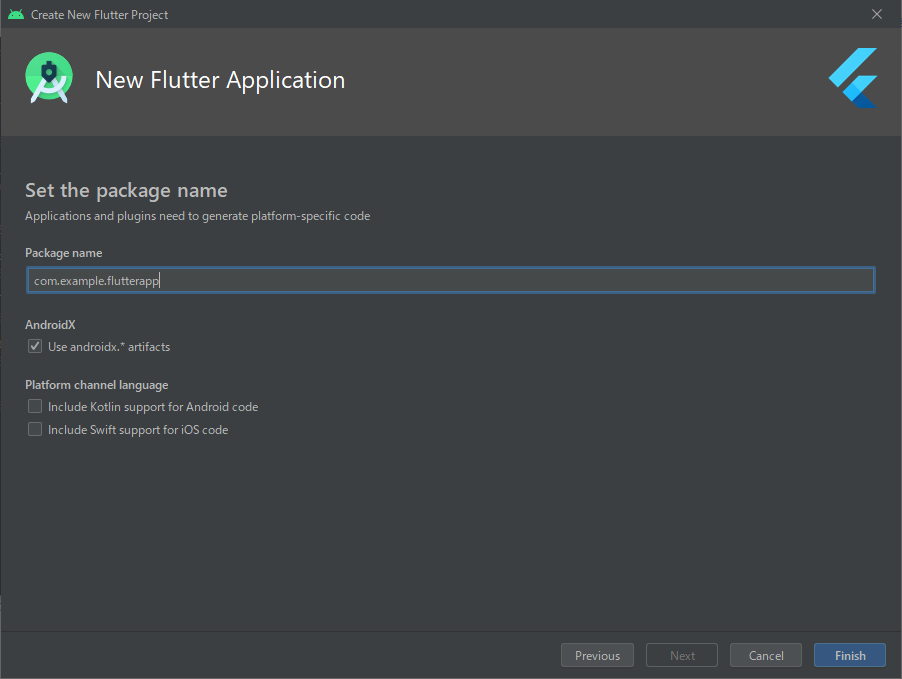
「Package name」は自分のサイトのドメインを逆から書くことが多いです。
※逆から書かなくても良い
例:example.com ・・・ com.example.アプリケーション名
「AndroidX」はそのままで良いです。
「Platform channel language」はAndroidアプリ開発で使えるKotolinとiOSアプリ開発で使えるSwiftをサポートできるようにしてくれます。
ここまでできたら「Finish」でプロジェクトを作成します。
プロジェクトができるとサンプルとして起動できるプログラムが既に書かれた状態です。まずはこれを起動してみましょう。
手順は「エミュレーターを起動→アプリケーションの実行」です。
エミュレーター云々については公式のドキュメントを参考にして下さい。
[st-card-ex url="https://developer.android.com/studio/run/managing-avds?hl=ja" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
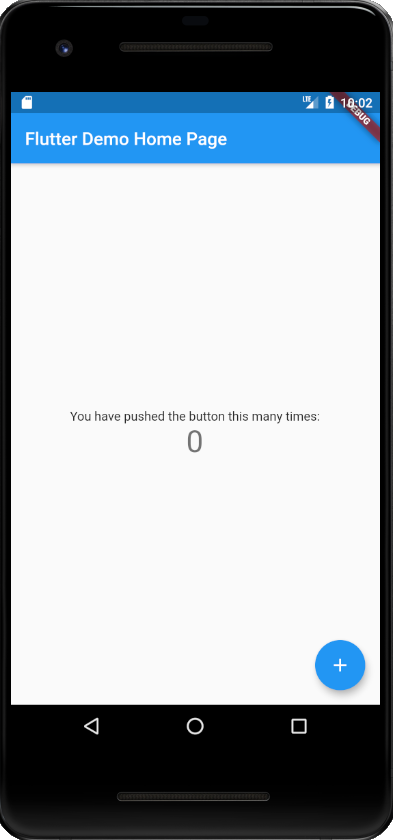
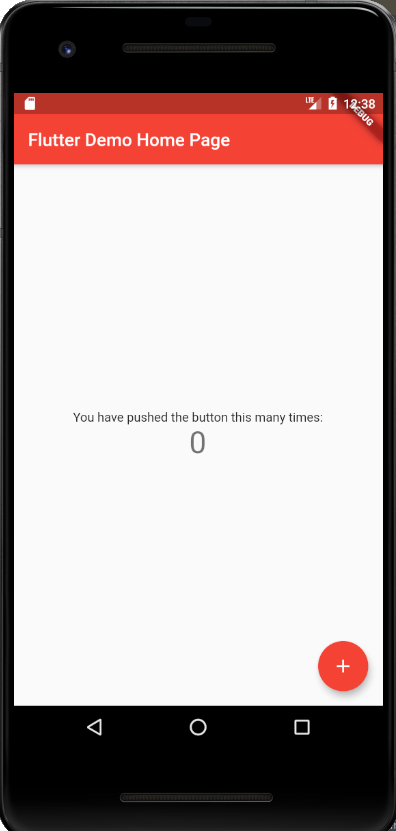
正常に実行できるとこんな感じの画面になります。

「+」ボタンを押すと明日回数がカウントされていく簡単なアプリですね。
で、Flutterには便利な機能がありまして......。Hot Reloadって言うんですけど......。
なんとですね、ソースコードを書き換えて保存するだけで画面表示に反映してくれる機能があるんですよ。
試しに一部編集してみましょう。プロジェクトを作成した時のサンプル中の23行目くらいにこのような記述があると思います。
primarySwatch: Colors.blue,blue......そうです、ここで色を指定しています。ここをredに変更して上書きしてみましょう。

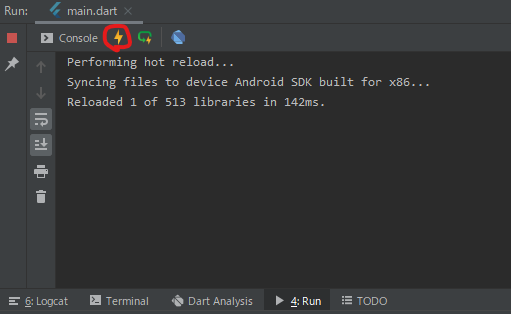
こうなればHot Reloadされています。うまく機能しない場合は稲妻マークをクリックして強制的にHot Reloadをしましょう。

もうね、めっちゃ便利。とにかく便利ですよ。
まとめ
いやー、「便利」の一言に尽きますね......。今回はサンプルを動かしただけですがこれから色々と開発していけたらと思います。というかしていきます。
どんなアプリを作ろうかねー......。とりあえず身内に「作れたら作ってー」と言われているアプリでも作りましょうかね。うん、そうしよう。
まずは基礎を固めるためにチュートリアルを一通りやっていこうと思います。
はい、と言うわけでどうでしたか?私も初めて触れたフレームワークでしたが、結構使いやすそうな印象でした。とても楽しかったのでどんどん開発をやっていこうと思います。
