この記事では何かしらつぶやいていく予定です。
簡単に言うと、記事にするほどでもないことや今作っているもののちょっとした報告とかの短く報告できるものを書いていこうと思います。
6月19日(土)
今日から記録がてら月ごとにやっていることをつぶやいたりしていこうと思います。
で、今やっていることですが「URL短縮サービス」を作るために要件定義やら基本設計やらをやっています。
要件定義書は仕事でも別の社員が対応しているので私は一切関与していないんですよねぇ。
基本設計書は別の社員が作った要件定義書を基に書いていくってことをよくやっているので、基本設計に関しては割と問題なくできそうな感じです。
現在開発予定のURL短縮サービスについてですが、URL短縮以外にも以下のサービスを提供する予定です。
- 短縮URLへサブドメイン対応
- 短縮URLへ独自文字列設定可能
- アクセス解析
- QRコード生成
- クッションページ
- パスワードロック機能
- Discord Bot
- LINE Bot
- Chrome 拡張機能
- FireFox 拡張機能
この他にも何か思いつけば機能として追加して提供できればなと思っています。
ということで今日のつぶやきは以上!
6月20日(日)
今日は昨日に引き続き、「URL短縮サービス」の要件定義書やらを書いていました。
要件定義書はある程度書き終えたので、仕様を固めつつ基本設計書に着手しています。
よく考えると基本設計書は会社のテンプレートを使って書いていたので、1から基本設計書を書いたことが無かったことに気が付いてしまいました……。
と言うわけで色々なサイトを参考にしながら、自分用の設計書のテンプレートを作成するところから入りました。
なんとなく使えそうなテンプレートができたので、今はそのテンプレートを使用して基本設計書を書き進めています。
基本設計書の進捗としては全体の30%程完成と言った感じになっています。
- 機能一覧
- 画面一覧
- ワークフロー
- 画面遷移図
上記4つが書き終わりました。
現在は各画面の画面設計をし、イメージを膨らませつつ不足している機能の洗い出しや画面間のデータのやり取りをどうするか考えていることろです。
基本設計書の後はデータベース設計をやって開発に着手しようかなと思っています。
今回は現状使用したことのない技術を使用する予定なので、その技術についての勉強も兼ねています。
……と言うのが現状です。
目標としては26日、27日辺りに開発に着手できればなと思っています。
では、今日のつぶやきは以上!
また明日!
6月21日(月)
今日は普通に会社に行って勤務をして、帰ってきて諸々やりながら日記を書くことにしました。
今日の勤務中に会社から送られてきたメールに衝撃の事実が……。
一つ上の先輩が今月末で辞めるそうです......。
いやぁー、正直なところ「マジかぁ……」と声が漏れてしまいました。
なぜかと言うとその先輩、いわゆる陽キャの明るい感じの先輩だったんですよ。
で、今日送られてきたメールを確認したら「一身上の都合により退職」ってなっていたので本当に驚きました。
しかもさらに驚きなのが、今年に入って退職したのが若手で2人目という事実です。
今年の3月末に私の同期が入社後満2年というところで精神的に来てしまったようで、退職。
そして、今月末に先輩が退職。
率直に「大丈夫なのか?この会社」と思ってしまった今日この頃です。
さて、話題を変えましょう!
普通に会社員をやっている皆さんの平日1日のスケジュールってどんな感じなのでしょうか?
私はこんな感じです。
- 4:30 起床
- 6:00~ 通勤開始
- 8:05 会社到着
- 8:30 始業
- 17:15 退勤
- 19:30 帰宅
- 21:00~ ブログなど
- 0:00~1:00 就寝
と言った感じです。
こうやって見てみると意外と睡眠時間が無いですね……。
もう少し睡眠時間を確保したいところですが、起床時間はずらせませんし夜は夜でやることがあるのでどうしようもないですねぇ……。
体調を崩さない程度にやっていきたいものです。
幸い今のところは体調が悪くなったということはないので、適度に休む日を入れながらブログの執筆も続けていきたいと思います。
では、今日のつぶやきは以上!
また明日!
6月22日(火)
今日はいい「加減IEはやめてくれ」というお話。
現在会社で社内システム用のWebアプリケーションを作っているのですが、要件として「IEで使用できること」と言うのが絶対条件的な感じで存在しています。
IEだと最新のJavascriptの記法が対応していなかったり、使いたいライブラリが使用できなかったりとかなりの制限を受けます。
なので、本来であればラムダ式を使いたいんですが全く使えないというこの事実……。
開発し辛いことこの上ない……!
「これなら使えるだろ!」
「ダメでーす!」
こんな感じが続くので是非ともIEを使用するのをやめていただきたいものですね。
そして、Javascript系としてReactやVueを使用したいのですが社内システム開発を管理している社員曰く
「ReactとかVue分からないから使わないで」
とのこと。
使用しているのはAngularJSのバージョン1.0.0
古いですね。
新しいのは使わせてもらえないこの現状……。
因みに最新ライブラリを使用する案件の場合は、その古いAngularJSでも動くように書き換えたりノーマルなJavascriptとjQueryを駆使して動作する処理を一から組み上げる必要が出てきます。
更にいかに大変だろうと納期は変わらず、説得してもせいぜい伸びて2日程。
最新のライブラリやらを使えるように環境を移行していってほしいものですね。(本音)
さて、本日のつぶやきは以上!
また明日!
6月23日(水)
今日は会社から帰ってずーーーーーっとサイトの表示速度の高速化に挑んでいました。
SEO対策ってやつですね。
情報をかき集めて対処はしていますが、なかなか改善できないこの現状……。
ブログ運営は難しいですねぇ。
そんな感じで頭を抱えております。
あ、もう一つちょっとした進捗が……。
TypeScriptの勉強を開始しようと下調べを始めました。
何日くらいである程度まで習得できるのかに挑戦していこうと思います!
今日は短いですが、ここまで!
また明日!
6月24日(木)
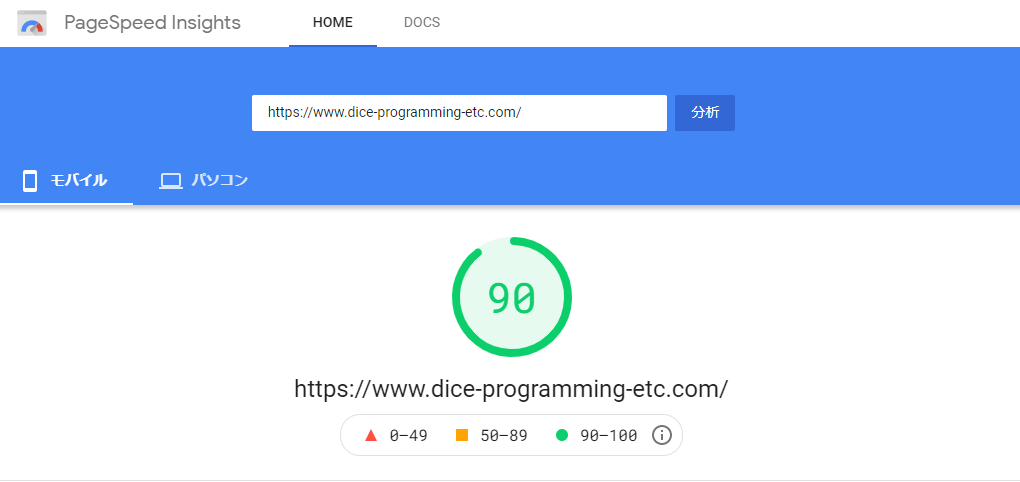
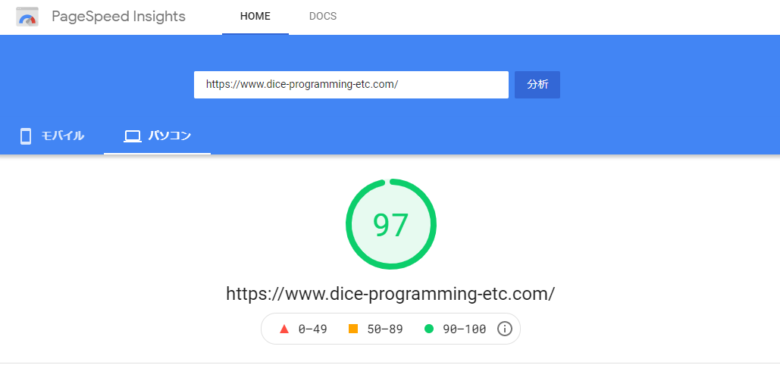
今日も今日とてSEO対策でブログの最適化をしていました。
プラグインの見直しや、キャッシュの管理などなど……。
色々とやった結果……。


ここまできた!!!
最大はパソコンの方はスコア100を達成しました。
いやぁ......、やりがいがありますね!
もう疲れた!
ということで今日は以上!
また明日!
6月25日(金)
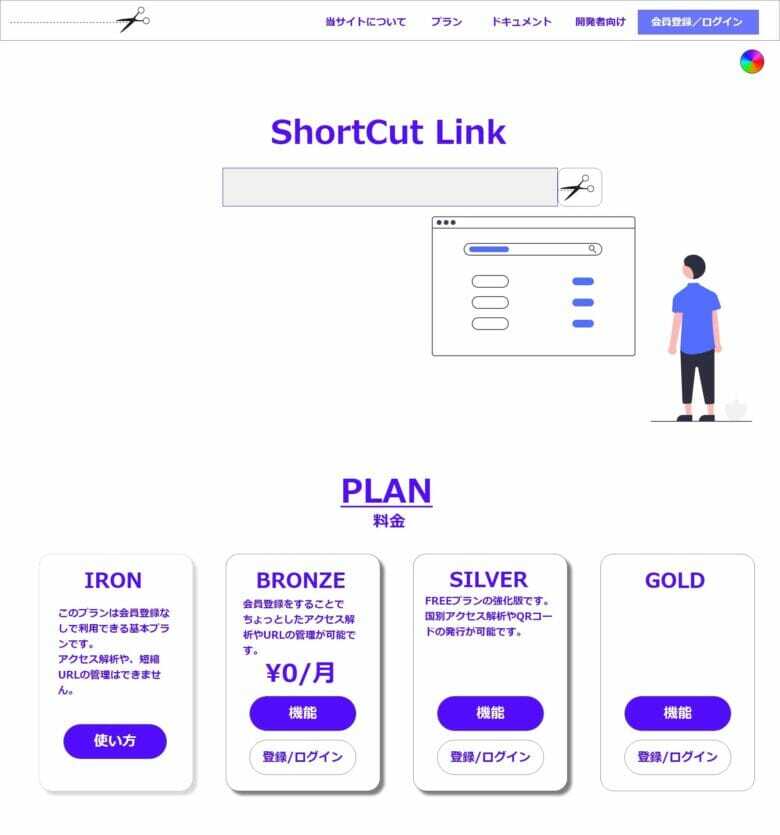
さて、今日はURL短縮サービスの画面設計を「デザインセンスが欠片も無い」私が頑張ってデザインしています!w
機能としては基本的に無料ですがプランによって使える機能を制限し、有料プランを用意する予定です。
チームプランも用意しようかなと思っています。
さてさて!デザインセンスの欠片も無い私が作っているデザインがこちら!(ロゴは決まってないので適当です。)

プランの部分は思い付きで書いている内容なので現状では仮です。
右上に虹色の丸があると思いますが、サイト内の色をお好みで変えられるようにする予定です。
(ただやりたいだけ)
明日当たりに設計を完成させて、データベースのテーブル設計に着手しつつフロント部分の開発を始めていければなぁと思っています。
さて、本日の報告は以上!
また明日!
6月26日(土)
今日は休日には珍しく8時台に起きることができました!
普段であれば平日の睡眠時間が3~4時間なので休日は死んだように寝ているのですが、今日はなぜかスッキリ目が覚めました。
ということで、朝からずーーっとURL短縮サービスの設計やらをやっていました。
で、ついに画面設計が完了!
とは言えまだまだ粗削りなので、少しフロントエンドの部分に触れつつもう少し細かな設計は続ける予定です。
一応画面設計は一旦完了ということでDBのテーブル定義に入りました。
今回使用予定のDBはMicrosoft SQL Serverです。
理由は業務で使い慣れているから。
有料プランも提供予定なのでその辺のフラグやら何やらを追加しつつ、イメージを膨らませています。
そしてフロントエンドの開発は「Next.js」です。
実のところ、Reactすらも触れたことが無く、何ならVueも無いので初めてのJavascript系でフロントエンドを実装します。
今回のURL短縮サービスは「今までの私が使用したことのない技術をどんどん使っていこう!」ということで進めていこうと思います。
片っ端から新しい技術を吸収してやるぜ!!
バックエンドは何を使うかは検討中なのですが、Python系かJava系か、いっそのことRustとかC++のフレームワークにも触れてみても良いかなぁなんて思っています。
さてさて、どうしたものか……。
あ、というか会員登録とか有料化とかあるとセキュリティ面は強化しないとならないのか……!
やることが盛りだくさんだぞー!
と言うところで今日は以上!
また明日!
6月27日(日)
今日も運よく朝8時台に起きられたので朝から作業DAYということで作業をしていました。
作業内容としてはこんな感じ。
- Next.jsの勉強
- DBのテーブル定義
- 歌ってみたの収録
昨日の日記にも書きましたが、Next.jsは全く触れたことが無いのでチュートリアルからスタートしています。
そして、Next.jsと併せてTailwindCSSも導入してみました。こちらも全く触れたことが無いのですべてが手探り状態です。
とは言え、Next.js+TailwindCSSの組み合わせはネット上にそこそこ資料があったので色々と参考にしつつ勉強しています。
そして今日の進捗はこんな感じ!

ヘッダー部分のメニューをナビゲーションバーにしたりしてみて色々とゴニョゴニョやっています。
DBのテーブル定義はとりあえず短縮URLを格納するためのテーブルのみ定義しました。
今日はNext.jsの勉強を最優先で進めている感じです。
さて、3つ目にある「歌ってみたの収録」ですが、「難しいけど歌いたい!」ということで、進撃の巨人The Final Season のオープニングである神聖かまってちゃんの「僕の戦争」の歌ってみたを収録しています。
音源はココナラで音源制作を依頼して作っていただきました。
こちらの方です。
[st-card-ex url="https://coconala.com/services/1194588?ref=top_histories&ref_kind=home&ref_no=1" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
で、「僕の戦争」って何と言っているか分からないコーラスがありまして、そのコーラス部分を耳コピしつつ、コーラスのハモリを作成してみたりしました。
ハモリの作成などやったこともなく、そもそもどうやるか分からなかったのでギターのコード表を参考に作る形で作成しました。
コーラス部分はソプラノ、アルト、テノール、バスのように分けました。
そして、各パート×2ということで合計8パートになります。
メインボーカルを合わせると10~12パートくらい録るのかなぁ……。
勉強やら仕事やらをしながらで、録音は休日にしかできないということで全然進んでいませんが8月中には投稿できるようにしたいなぁと思っています。
あ、参考までに音源の作成依頼は2万円ほどです。
ということで今日は以上!
また明日!(仕事行きたくねーーーーーー)
6月28日(月)
今日は私がプログラマーになるまでの学習方法をまとめた記事を投稿しました!
プログラミング学習に行き詰っている人の参考にでもなってくれればうれしいです。
さて、今日はNext.js+TailwindCSSのナビゲーションバーをレスポンシブ対応をしてみました。
一応レスポンシブにはなりましたが、想定通りのデザインには至っていません。
画面がある程度できたら公開しますね。
今日はそんな感じで会社から帰ってきてずーっとNext.js+TailwindCSSのことをゴニョゴニョいじっていました。
ということで今日は短いですが以上です!
また明日!
6月29日(火)
今日も昨日に引き続き「Next.js+TailwindCSS」について色々とやっていました。
で、昨日できなかったナビゲーションバーのレスポンシブ対応ですが、手間取りながらもなんとか実装できました。
画面ができてくるとイメージが鮮明になってきますね。
進捗としてはこんな感じです。
基本的に色は統一してシンプルなデザインにしようと思います。
URL短縮サービスで重要なのはデザイン性よりも機能性なので、機能面を優先するつもりです。
今後の進捗次第でデザインの変更はあるかもしれませんが、今のところはこのまま行こうと思います。
あとは会員登録・ログイン用のフォームとログイン後の画面を作ればひとまず必要な画面は揃いそうです。
そのあとはバックエンドのフレームワークを決めないとですね。
さて、今日は以上!
また明日!
6月30日(水)
今日で6月も最後ですね。
そして気が付けば半年経ったことになります。早いですねぇ。
さてさて、本日は何をしたかと言うと。
何もしていません!
今日は「作業しないDAY」ということにして頭を休めています。
とは言っても結局ブログのことを考えたりしているので、結果的に作業してしまっているんですけどねw
で、URL短縮サービスについてなんですがこんな機能あったら欲しいよ!と言うのがあったらどんどん問い合わせフォームやTwitterから意見をお願いします。
ただ開発をしていても「URL短縮サービス開発記」と言う記事を書いていこうと思います。
開発の進捗だったり、技術的なお話だったりをしていけたらいいなぁと思います。
ということで明日辺りから記録を兼ねて「URL短縮サービス開発記」を書いていこうと思います。
お楽しみに!
それでは今月もありがとうございました!
来月もよろしくお願いします!